Conferencia
Instalar Node.js para PhoneGap
Cómo crear tu primera app PhoneGap con comandos
Importar proyecto Phonegap en Eclipse y exportar la APK
En este blog voy dejando información que me suelo encuentro en Internet. Para poder tenerla a mano siempre, al igual que otra gente del palo.. Los temas están relacionados con informática, programación, desarrollo web y móvil.
2013-12-15
Mas de 170 Recursos para Programacion y Diseño Web
Este artículo esta dividido en las siguiente categorías:
- Tipografía
- Javascript
- JavaScript del Lado del Servidor
- HTML
- Imágenes
- Diseño
- Iconos
- CSS
- PHP
- Python
- Ruby
- Desarrollo de Aplicaciones Móviles
- Varios
2013-11-27
Tool para emular distintos dispositivo
Tool online para poder ver un sitio en distintos dispositivos, como tablets, celulares, etc..
Ejemplo de como se utiliza:
http://www.skyafar.org/responsive/check.php?link=http://aptitudweb.com.ar
Ejemplo de como se utiliza:
http://www.skyafar.org/responsive/check.php?link=http://aptitudweb.com.ar
2013-11-12
Como agrega Funciones existente de PHP o Filtros de manera simple dentro de Twig, en una sola linea de codigo
Como agregar Funciones o Filtros de manera simple a Twig sin tenes que andar creando class que extiende de la interfaz Twig_Extension
Este es un código simple y limpio, se ve como podemos agrega un función de PHP como base64_encode() y base64_decode() que no esta en Twig.
class Project_Twig_Extension extends Twig_Extension {...}
Este es un código simple y limpio, se ve como podemos agrega un función de PHP como base64_encode() y base64_decode() que no esta en Twig.
2013-10-13
Compatibilidad de los clientes de correo frente el CSS, lo que soportan y lo que no, lista completa
Acá encontré un link muy interesante para saber que soporta cada cliente de correo electrónico, lo que respecta a las funciones CSS.
Link: http://www.campaignmonitor.com/css/
Link: http://www.campaignmonitor.com/css/
2013-09-30
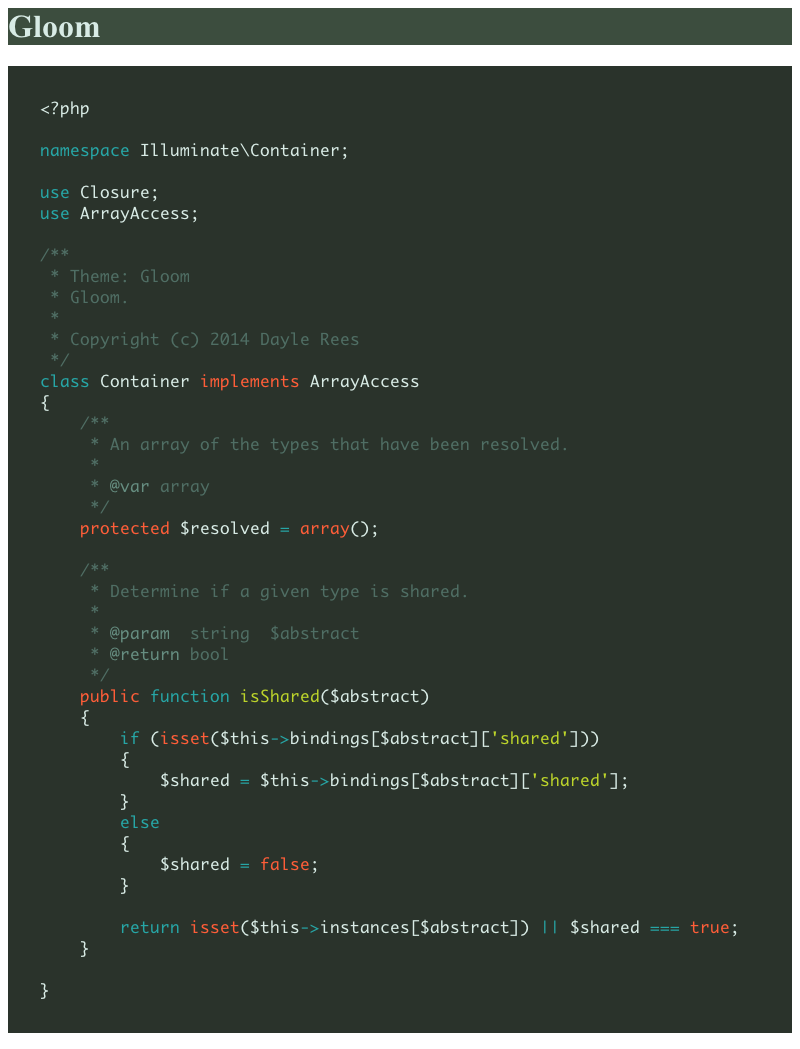
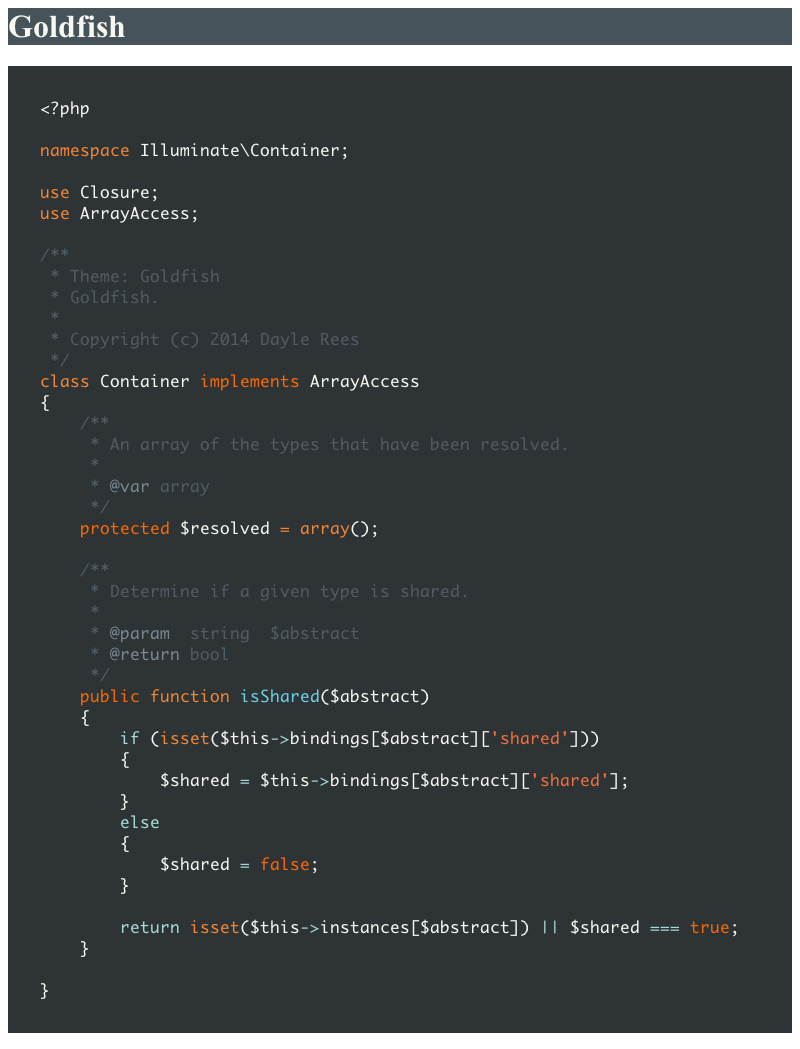
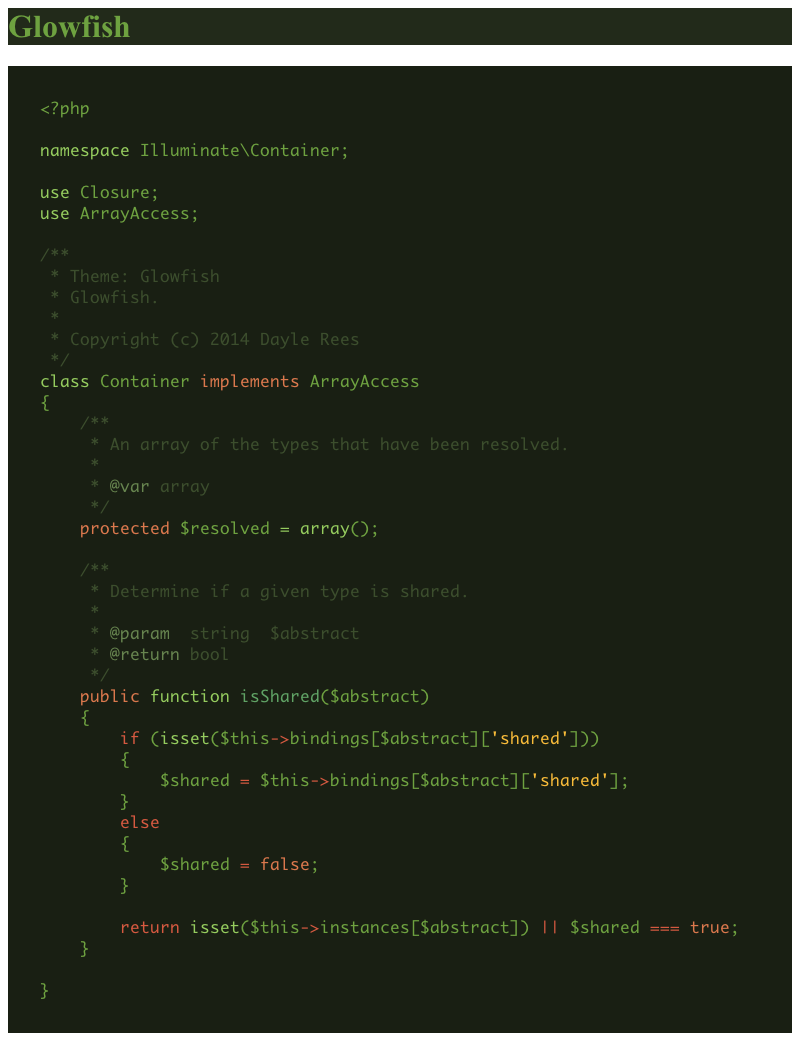
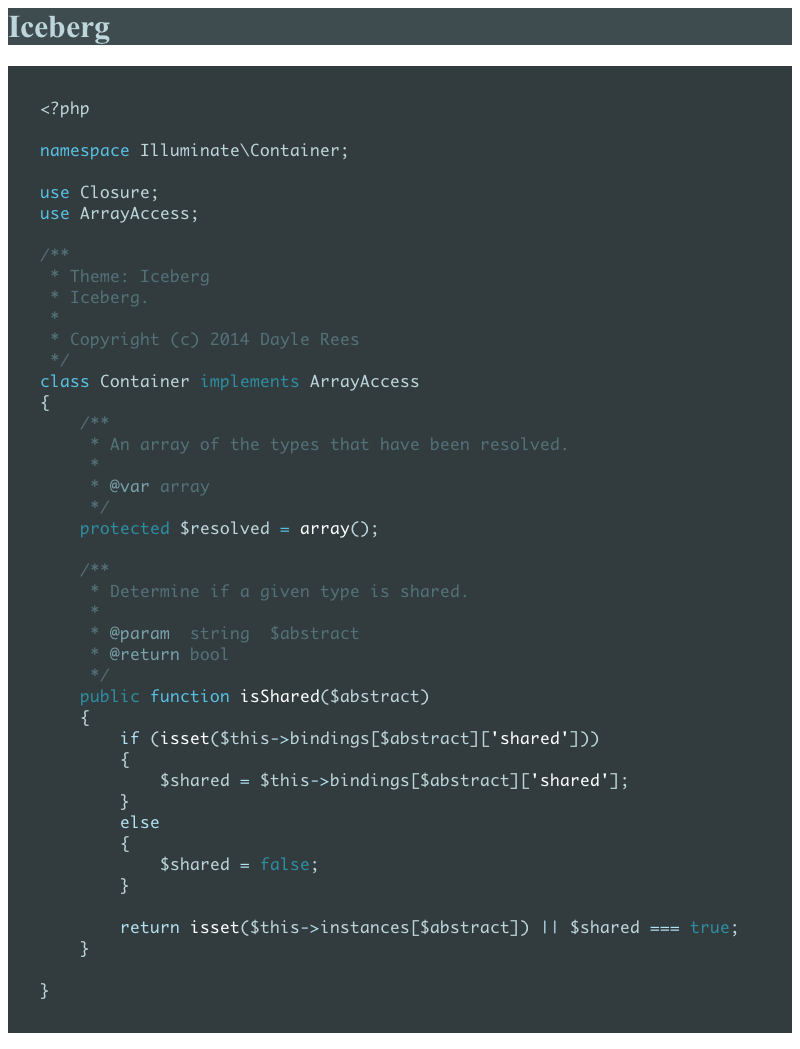
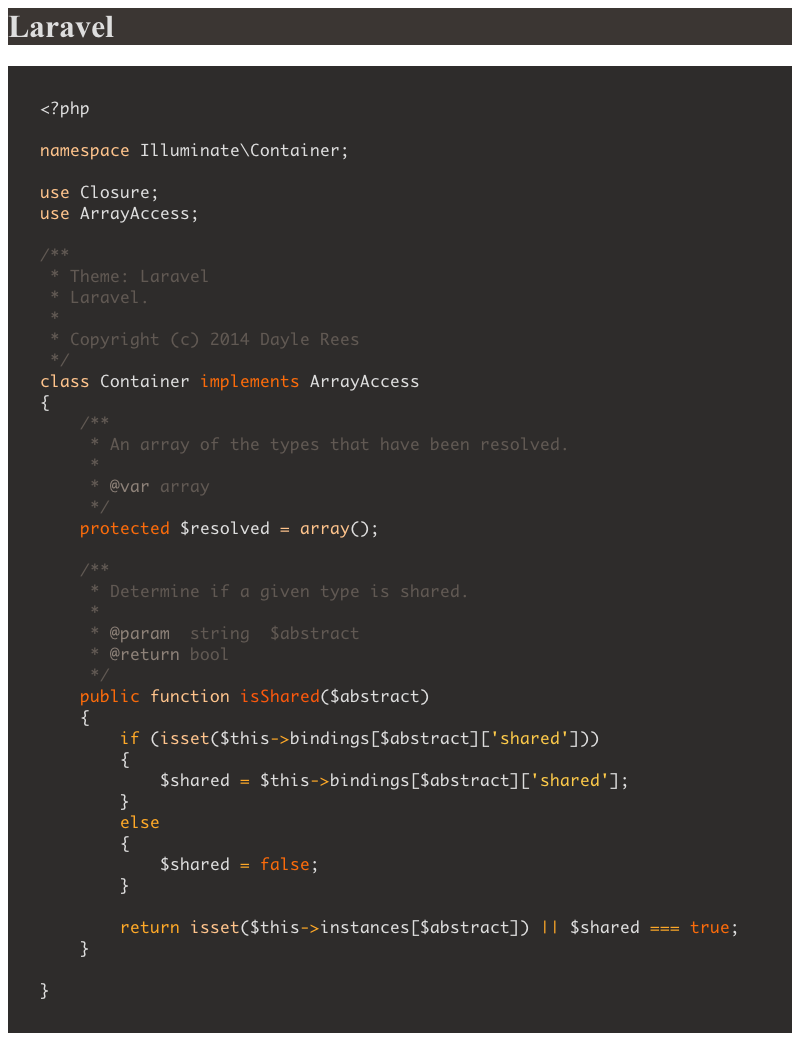
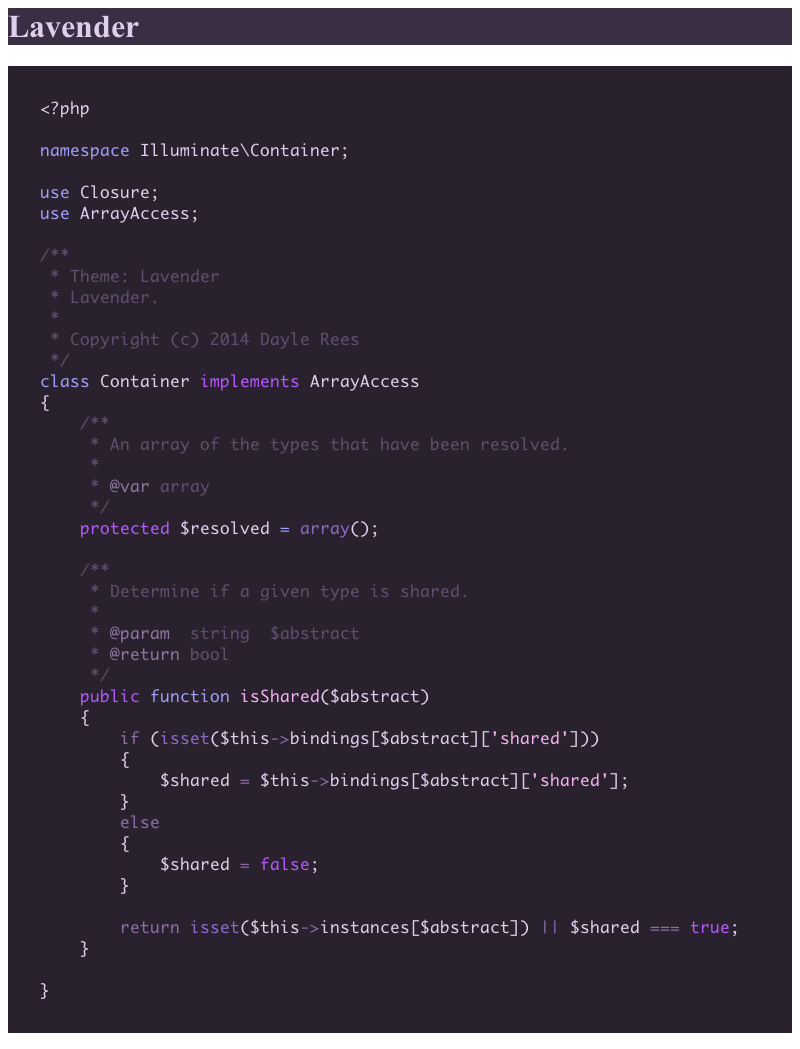
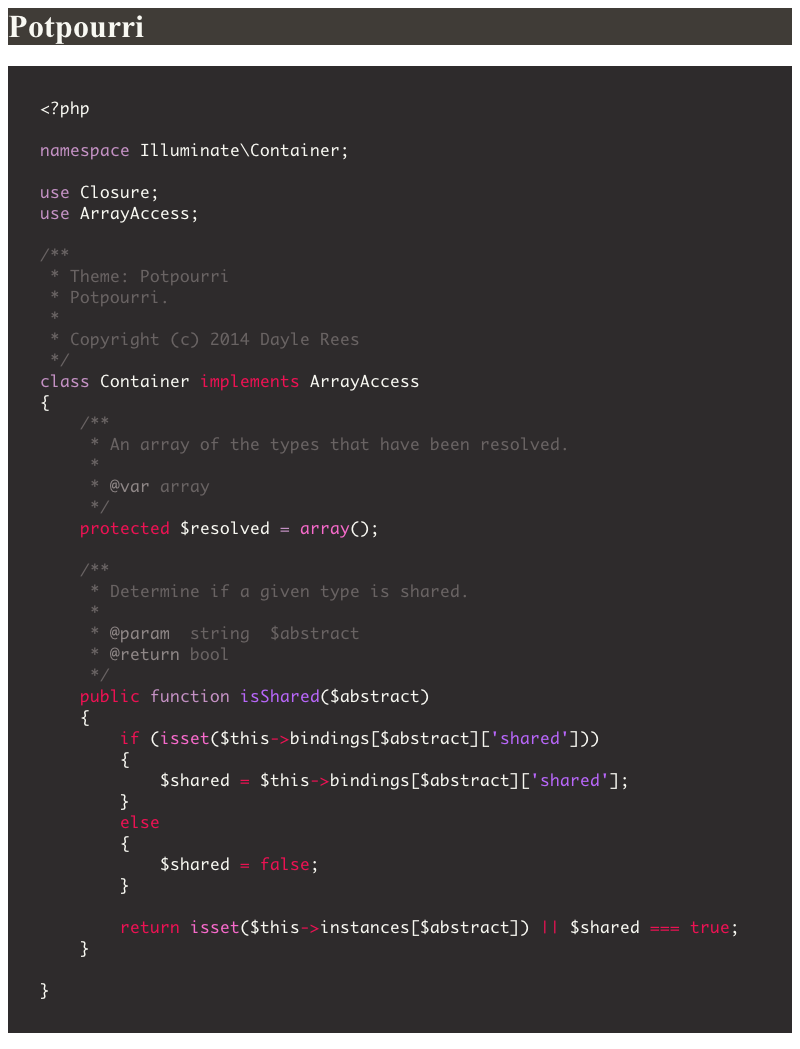
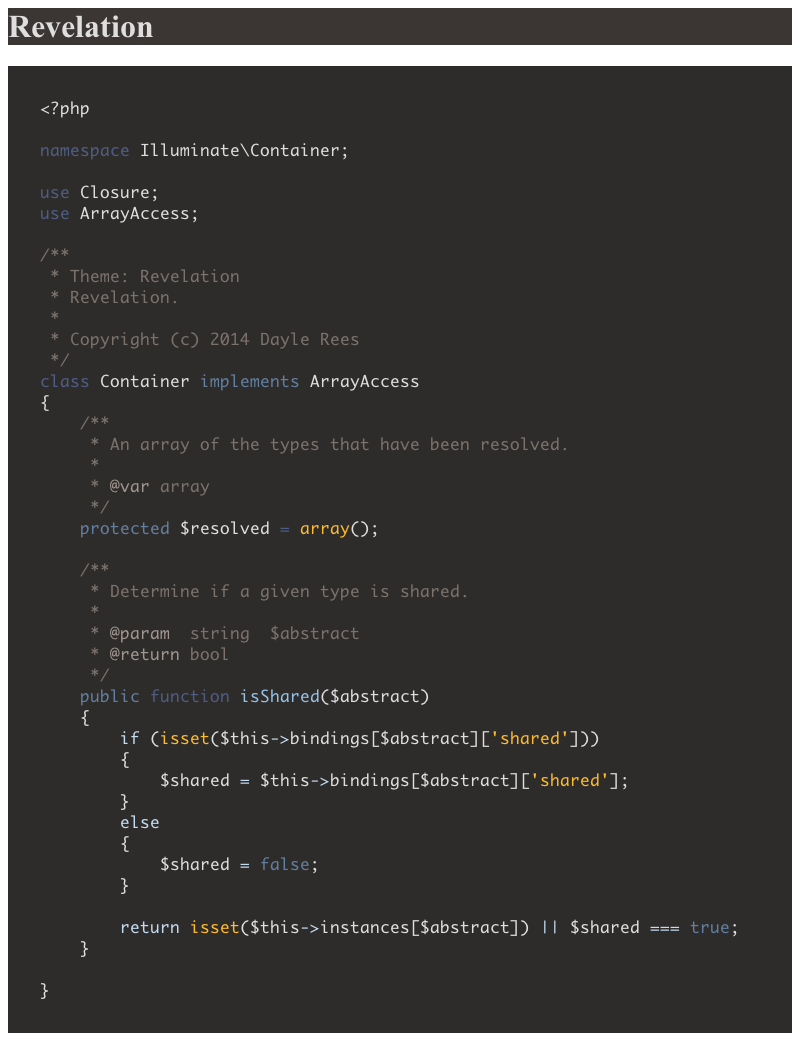
Temas con colores para todos los gustos para la IDE Sublime Text, 36 Themes, Laravel, Github, FreshCut, Laravel Darker, etc..
Temas con colores para todos los gustos para la IDE Sublime Text, 36 Themes, Laravel, Github, FreshCut, Laravel Darker, etc..
Acá abajo dejo la lista completa:
Acá abajo dejo la lista completa:
Hyrule
Requested by Taylor Otwell of Laravel, a Zelda theme!
BlueDawn
Inspired by Tron Legacy this theme provides increased contrast and brighter comments.
BoxUK
A subtle blue and green theme dedicated to my current employer BoxUK, home to passionate web developers. If you are looking for work and passionate about development see the website for employment details.
Carbonight
For boring people.
Darkside
Based on Pink Floyd's 'dark side of the moon', a request by Jamie Rumbelow.
Earthsong
An earthy request by Mr Dan Horrigan, happy to try.
Earthsong Light
A lighter version of Earthsong.
FreshCut
A fresh green and blue theme.
Frontier
Strong rich colours.
Github
I love Github, and everything it has done for the open source community, thanks for everything!
Gloom
Here's a gloomy alternative to peacock! I thought it looked cool, maybe you do too?
Goldfish
Orange and blue theme.
Glowfish
A retro hacker theme, enjoy Glowfish!
Grunge
A grungy green theme with some highlights.
Iceberg
A chilly breeze.
Laravel
An orange tribute to the Laravel PHP Framework.
Laravel Darker
A darker version of the Laravel theme requested by Fernando Montoya.
LastNight
First 3rd party submission from Spielberg0, based on the Sublime Text Tomorrow Night theme, thanks!
Lavender
Here's a theme for people of all genders, faiths, height, weight, race and status, apart from Kevin Bacon, cos those EE adverts are just terrible.
Mellow
Gentle and soothing.
Patriot
Salute the flag.
Peacock
Show your colours!
Poyeyo
A theme with hot/warm colours for code and cold colours for markup.
Theme donated by Poyeyo.
Poyeyo Blue
A theme with hot/warm colours for code and cold colours for markup. Blue background.
Theme donated by Poyeyo.
Potpourri
A romantic red and purple theme.
Revelation
Smart blue and yellow.
Slime
Saved by Meroje.
Snappy
Be snappy!
Snappy Light
Be snappy but lighter!
Sourlick
Orange and lime green, sharp sweetness.
Spearmint
With added fresh breath.
Stark
Suit up.
Tron
Requested by Aurélien Thieriot!
Tron Legacy
Aurélien Thieriot wasn't happy with just one theme, here's Tron Legacy!
Userscape
Ian Landsman requested a light theme, I give you Userscape.
Yule
Ho Ho Hope you like it!
LINK: Sitio para la descarga
2013-09-16
Google Maps :: El API de matriz de distancia de Google
Introducción
El API de matriz de distancia de Google es un servicio que proporciona el tiempo y la distancia de viaje para una matriz de orígenes y destinos. La información devuelta se basa en la ruta recomendada entre los puntos de partida y llegada, según los cálculos del API de Google Maps, y se compone de dos filas que incluyen los valores de
duration y dedistance para cada par.
El servicio no devuelve información detallada de la ruta. La información de la ruta se puede obtener transmitiendo el origen y el destino deseados al API de rutas.
Audiencia
Este documento está dirigido a los desarrolladores que quieran calcular el tiempo y la distancia de viaje entre un número de puntos con el API de Google Maps. El documento ofrece una introducción sobre el uso del API y material de referencia sobre los parámetros disponibles.
Límites de uso
Cada consulta enviada al API de matriz de distancia está limitada por el número de elementos permitidos, que se determina multiplicando el número de orígenes por el número dedestinos.
El API de matriz de distancia cuenta con los siguientes límites:
- 100 elementos por consulta,
- 100 elementos cada 10 segundos,
- 2.500 elementos en un período de 24 horas.
Los clientes del API de Google Maps for Business cuentan con límites más amplios:
- 625 elementos por consulta,
- 1.000 elementos en 10 segundos,
- 100.000 elementos en un período de 24 horas.
Los clientes del API de Google Maps for Business pueden adquirir cuotas adicionales. Para ello, deben ponerse en contacto con el director de ventas de Google Enterprise.
Ejemplo simple del uso:
2013-09-09
UIBox Sitio web con muchos rescursos listo para utilizar en nuestros desarrollos web.
UIBox es una página web que funciona a modo de librería o recopilación de muchos componentes, tratando de solucionar una de las mayores fortalezas y debilidades de Internet: su tamaño, a pesar que exista de todo, es tan grande que es difícil encontrarlo, el autor de la página web se encarga de recolectar los elementos manualmente, comprobar que tengan un Demo funcional, excelente documentación, y el soporte de varios navegadores, al encontrar un componente con estas características lo agrega a la librería haciéndolo más fácil de encontrar y posteriormente integrar en nuestros proyectos.
Así que la próxima vez que necesites algún componente rápido para tu proyecto solo entra a UIBox y lo tendrás funcionando en minutos.
2013-09-04
Control de versiones con Git Paso a Paso
¿Qué es GIT?
Git nació de la insatisfacción de Linus Torvalds (creador del kernel de Linux) con los programas de control de versiones. En Linux Foundation, utilizaban BitKeeper, pero en cuanto éste modificó su acuerdo de licencia; tuvieron que optar por una alternativa. La comunidad Linux creó dos nuevos proyectos: Git y Mercurial. Ambos tienen sus orígenes en la emergencia y lideran el ranking de software de control de versiones distribuido. Git se hizo más popular y actualmente se utiliza en proyectos como: el kernel de Linux, jQuery, Ruby on Rails, Symfony, CakePHP, Debian, Fedora, entre otros.
Centralizado o Distribuido
Git, al igual que Mercurial, es un software de control de versiones distribuido (DVCS). Sistemas comoSubversion y CVS, en contraste, funcionan como sistemas centralizados (CVCS).
En los sistemas centralizados, sólo existe un repositorio "maestro" (master), a donde cada desarrollador envía sus cambios. Cada acción debe ser sincronizada con el repositorio central, y como en general el sistema reside en un servidor central, cada acción debe pasar a través de la red; por lo que si la red se cae, el desarrollador no puede trabajar.
En los sistemas centralizados, sólo existe un repositorio "maestro" (master), a donde cada desarrollador envía sus cambios. Cada acción debe ser sincronizada con el repositorio central, y como en general el sistema reside en un servidor central, cada acción debe pasar a través de la red; por lo que si la red se cae, el desarrollador no puede trabajar.
En los sistemas distribuidos, cada desarrollador tiene su propio repositorio. En la mayoría de las veces, estos repositorios se comunican con un repositorio central el cual permite compartir los cambios con otros desarrolladores; sin embargo, esto no es un requerimiento.
Ventajas de Git
Una de las principales ventajas de Git es su naturaleza distribuida, lo cual permite que sea igual el tener muchos repositorios remotos o sólo uno para compartir código. Los DVCS permiten trabajar desconectado sin ninguna restricción.
Un factor importante de Git es la velocidad. Git destacó sobre otros DVCS como Mercurial, por la rapidez con la que procesa las operaciones. Esto se debe a que Git está escrito en C y fue pensado para trabajar con el kernel de Linux, por lo que el tiempo de respuesta era sumamente importante. Otro punto interesante, es que el repositorio local de Git sirve como backup, porque contiene todo el historial del proyecto y considerando que (casi) cada acción en Git añade datos, perder datos del historial es algo difícil.
Finalmente se encuentra el workflow que utiliza Git, que analizaremos más adelante.
Un factor importante de Git es la velocidad. Git destacó sobre otros DVCS como Mercurial, por la rapidez con la que procesa las operaciones. Esto se debe a que Git está escrito en C y fue pensado para trabajar con el kernel de Linux, por lo que el tiempo de respuesta era sumamente importante. Otro punto interesante, es que el repositorio local de Git sirve como backup, porque contiene todo el historial del proyecto y considerando que (casi) cada acción en Git añade datos, perder datos del historial es algo difícil.
Finalmente se encuentra el workflow que utiliza Git, que analizaremos más adelante.
El repositorio local
En SVN, a cada carpeta que se encuentre asignada al controlador de versiones, se le agrega una carpeta oculta que guarda toda la metadata relevante de dicho directorio. Git por el contrario sólo tiene una de estas carpetas ocultas. Esto significa que se pueden copiar, mover, borrar archivos y carpetas, sin dolores de cabeza. Esta carpeta (.git) se genera en la raíz del proyecto y genera el repositorio local. Los archivos en los que diariamente se trabaja, conforman el "directorio de trabajo" (working directory).
Además del repositorio y el directorio de trabajo, existe el "área de puesta en escena" (staging area), que permite definir qué cambios serán aplicados en el próximo commit. Commit es la acción de consignar un grupo de cambios.
Vamos a visualizar todo con un ejemplo. Hicimos modificaciones a 8 archivos y nos damos cuenta que deberíamos separar estos cambios en dos commits (cada commit debe incluir sólo cambios relacionados). Utilizando el staging area, se puede definir exactamente, sobre qué cambios debe hacerse commit, y cuales deben esperar al siguiente.
Técnicamente, el staging area, no es más que un archivo (llamado index) que se encuentra en el repositorio .git local.
Además del repositorio y el directorio de trabajo, existe el "área de puesta en escena" (staging area), que permite definir qué cambios serán aplicados en el próximo commit. Commit es la acción de consignar un grupo de cambios.
Vamos a visualizar todo con un ejemplo. Hicimos modificaciones a 8 archivos y nos damos cuenta que deberíamos separar estos cambios en dos commits (cada commit debe incluir sólo cambios relacionados). Utilizando el staging area, se puede definir exactamente, sobre qué cambios debe hacerse commit, y cuales deben esperar al siguiente.
Técnicamente, el staging area, no es más que un archivo (llamado index) que se encuentra en el repositorio .git local.
Estados de los archivos
Existen varios estados en los que puede encontrarse un archivo en el working directory. La distinción básica es "tracked" (con seguimiento) y "untracked" (sin seguimiento). Un archivo está en estado tracked, cuando se encuentra dentro del sistema de control de versiones, o sea, Git observa todos los cambios a dicho archivo. En el caso que el archivo no haya sido agregado a Git, el mismo es tratado como untracked.
Los archivos que están en estado tracked, pueden encontrarse a su vez en tres estados:
Los archivos que están en estado tracked, pueden encontrarse a su vez en tres estados:
- unmodified (sin modificar) o committed (con commit): el archivo se encuentra en su último estado, por lo cual no tiene modificaciones locales.
- modified: el archivo ha sido modificado desde la última vez que se incluyó en un commit.
- staged: el archivo fue modificado y agregado al staging area, lo que significa que será incluido en el próximo commit.
Hashes
Git no entiende de números de revisión. En los sistemas CVCS, cada commit tiene asociado un número de revisión consecutivo. En los DVCS como los commits son creados localmente, el sistema no puede asignar números consecutivos. Por este motivo Git utiliza hashes SHA-1.
Un hash es un algoritmo que mediante una entrada (texto, contraseña, archivo, etc.) genera una salida alfanumérica de longitud normalmente fija, que representa un resumen de toda la información que se le ha dado.
SHA-1 es una función de hash creada por los Estados Unidos, que significa Secure Hash Algorithm (Algoritmo de Hash Seguro). Existen varias implementaciones, siendo la 1 la más utilizada.
Entonces Git utiliza estos hashes como si fueran los números de revisión, ya que estos son compatibles con el modelo DVCS.
Un hash es un algoritmo que mediante una entrada (texto, contraseña, archivo, etc.) genera una salida alfanumérica de longitud normalmente fija, que representa un resumen de toda la información que se le ha dado.
SHA-1 es una función de hash creada por los Estados Unidos, que significa Secure Hash Algorithm (Algoritmo de Hash Seguro). Existen varias implementaciones, siendo la 1 la más utilizada.
Entonces Git utiliza estos hashes como si fueran los números de revisión, ya que estos son compatibles con el modelo DVCS.
Git desde la linea de comando
Existen varios programas de terceros como Netbeans, Eclipse, etc; que le dan una interfaz gráfica a Git, pero para comprender en profundidad a Git, lo mejor es observar el workflow de trabajo desde la consola. Si instalás uno de esos programas, varios de los pasos que siguen no tendrás que hacerlos.
Si todavía no lo hiciste, es necesario que descargues e instales la última versión de Git. Esto lo podés hacer desde la página oficial: http://git-scm.com. Una vez instalado, hay que configurarlo. Para eso, hay que abrir el programa Git Bash y veremos lo siguiente.
Si todavía no lo hiciste, es necesario que descargues e instales la última versión de Git. Esto lo podés hacer desde la página oficial: http://git-scm.com. Una vez instalado, hay que configurarlo. Para eso, hay que abrir el programa Git Bash y veremos lo siguiente.
Ahora es momento de configurar tu usuario. Primero hay que indicarle tu nombre a Git, para que pueda utilizarlo en los commits. Para eso es necesario ejecutar la siguiente línea:
git config --global user.name "Tu nombre"
Luego tenés que indicar tu email.
git config --global user.email "tu@email.com"
Con eso, ya está todo listo para empezar a utilizar Git. En caso que necesites ayuda, siempre podés ejecutar el siguiente comando:
git help git
Forma de trabajo
Repositorios
Un repositorio es el requerimiento básico para trabajar con Git. Vamos a suponer que no tenemos ningún repositorio, por lo cual necesitamos crear uno. Ejecutando el siguiente comando, Git nos creará una carpeta con el nombre del repositorio y dentro una carpeta llamada ".git" la cual contiene toda la información del repositorio.
git init repositorioDePrueba
Para acceder a nuestro repositorio desde Bash, una vez creado el mismo, utilizaremos el siguiente comando:
cd repositorioDePrueba
En el caso que necesites obtener un repositorio remoto, en vez de crear uno local, deberías utilizar el comando
clone, en lugar de init.Commit
Luego de un tiempo trabajando, tendremos algunos archivos que querremos guardar en nuestro repositorio como commits. Para empezar vamos a ejecutar el comando
git status para ver qué cambios hay en nuestro directorio de trabajo. En este caso, Git nos informará:- que estamos en la rama master
- que es el commit inicial
- que hay archivos sin seguimiento
- que no hay nada para hacer commit
Recordemos que necesitamos hacer que los archivos tengan seguimiento y agregarlos al staging area para poder hacer commit. Para indicarle a Git qué archivos queremos que formen parte del próximo commit, tenemos que utilizar el comando add (supongamos que estuvimos trabajando en un archivo llamado prueba.php).
git add prueba.php
Si volvemos a ejecutar el comando
Para guardar el commit dentro de nuestro repositorio local, debemos utilizar el comando
status, veremos que ahora hay cambios para hacer commit.Para guardar el commit dentro de nuestro repositorio local, debemos utilizar el comando
commit.git commit -m "Mensaje para indicar qué incluye este commit"
El comentario que ponemos al final, nos permite tener una historia de los commits para poder saber qué fue lo que motivó el commit. Para ver la historia de los commits, hay que ejecutar el comando
log; el cual se puede modificar para mostrar lo que necesitemos.git log // muestra todos los datos
git log --oneline // muestra sólo los mensajes de los commits
git log -p //muestra los cambios hechos sobre los archivos
Ramificaciones (Branch y Merge)
Gracias a la ramificación, podemos (para explicarlo de forma simple) hacer una especie de copia total del repositorio. De esta forma podremos trabajar en cada rama en una funcionalidad diferente sin que una afecte a la otra. Una vez que estemos contentos con los cambios, podemos fusionar ambas ramas para que ambas tengan los cambios y seguir como al principio.
Para crear una rama, se utiliza el comando
branch:git branch funcionalidad1
Si ejecutamos el comando
branch sin indicar un nombre para la nueva rama, Git nos muestra una lista de todas las ramas activas. Hay que tener en cuenta que la rama principal se denomina "master" y que Git nos indica con un asterisco cuál es la rama en la que estamos posicionados (a la cual se la denomina HEAD). Podemos ver que a pesar de haber creado una rama, no nos movimos a ella. Para saltar de rama en rama utilizamos el comando checkout.git checkout funcionalidad1
Todos los commits que realicemos estando en la rama "funcionalidad1" no serán vistos por la rama "master".
Una vez que hayamos terminado con los cambios en nuestra funcionalidad nueva, y queramos enviar los mismos a la rama master, tendremos que usar el comando merge (estando posicionados en la rama master).
Una vez que hayamos terminado con los cambios en nuestra funcionalidad nueva, y queramos enviar los mismos a la rama master, tendremos que usar el comando merge (estando posicionados en la rama master).
git checkout master
git merge funcionalidad1
Finalmente, como ya fue implementada la funcionalidad, la rama "funcionalidad1" ya no nos sirve más; por lo cual la eliminamos.
git branch -d funcionalidad1
Trabajando con repositorios remotos
Los repositorios remotos nos permiten tener nuestro código disponible para nuestros compañeros de trabajo, así como también integrar el código de ellos a nuestro repositorio local. Para añadir un repositorio remoto debemos ejecutar el siguiente comando:
git remote add reporemoto https://direccionremota.com
Una vez que tenemos configurado un repositorio remoto podemos obtener todos los datos del mismo utilizando dos comandos:
fetch o pull. Fetch obtiene todos los datos sin hacer cambios sobre las ramas locales (por lo cual después habrá que hacer un merge), mientras que Pull obtiene los datos y hace merge con las ramas locales.git fetch reporemoto
o
git pull reporemoto master
Para enviar nuestros datos al repositorio remoto utilizaremos el comando
push:git push reporemoto master
Para ilustrar mejor el flujo de trabajo con los repositorios remotos, te dejo esta imagen.
Información recopilada de nebaris.com
2013-08-27
Moment.js Es una estupenda librería JavaScript para manejar la hora
Es una estupenda librería en múltiples idiomas para manejar de una manera simple la fecha y poder calcular cuanto tiempo paso entre fecha y fecha, día de la semana que es, etc..
Link Sitio Oficial Momentjs.com
2013-08-24
Listado de recursos para obtener iconos para nuestras desarrollos web.
| Number | 600+ |
|---|---|
| Cost | $19-$249 |
Pictos is the icon font that really popularized this whole idea. In additional to the sets, they also offer Pictos Server, a service which allows you to build your own font set from its library of icons and will host/serve it to you. This allows for very small (quick loading) font files and a nice UI for updating your current sets.
Symbolset

| Number | 1000+ |
|---|---|
| Cost | $5-$60 |
Symbolset is unique in that they turn words into icons for you. Write the word "heart", get a ❤. This works via OpenType, a typography feature of modern browsers.
Modern Pictograms

| Number | 130 |
|---|---|
| Cost | $25 |
v1 is free on Font Squirrel. v2 is paid with the complete set at $25 or individual icons as low as $0.50.
Pictonic

| Number | 2586 |
|---|---|
| Cost | Pay per icon, or $199 |
Pictonic also offers a hosted icon service and offers unique pricing ($0.59 per icon).
StateFace

| Number | 50 |
|---|---|
| Cost | Free |
StateFace has all 50 U.S states as an icon font. When you need 'em, you need 'em.
Geobats

| Number | ~150 |
|---|---|
| Cost | Free |
GeoBats is an icon font of the world's countries. GeoBats is on DaFont.com - and it's worth running a search for "icon" there to see some of the other stuff they have for free.
iconSweets 2

| Number | 1,000+ |
|---|---|
| Cost | $8 |
Also has a free predecessor.
Erler Dingbats

| Number | ~120 |
|---|---|
| Cost | Free |
A drastic improvement to the standard Dingbats.
Tipogram

| Number | 90 |
|---|---|
| Cost | $18 |
CleanIcons

| Number | 55 |
|---|---|
| Cost | $5 |
Meteocons

| Number | 40+ |
|---|---|
| Cost | Free |
For the weather!
Ecqlipse 2

| Number | 281 |
|---|---|
| Cost | Free |
They have little shadows beneath them (so not exactly "flat"). Very small predecessor.
Heydings Icons

| Number | 60 |
|---|---|
| Cost | Free |
IcoMoon

| Number | 500+ |
|---|---|
| Cost | Free - $59 |
IcoMoon is a set of open source icons. But more importantly, IcoMoon is a web app for customizing and downloading optimized icon fonts. You choose just the icons you want and download that minimized set. You can easily add font from different sets or add icons from SVG files via simple drag-and-drop.
Iconic

| Number | 171 |
|---|---|
| Cost | Free |
Gedy Rivera Social

| Number | 107 |
|---|---|
| Cost | $5 |
Foundation Icons

| Number | 47 + few other mini sets |
|---|---|
| Cost | Free |
Can be used with or without Zurb Foundation.
Fico

| Number | 52 |
|---|---|
| Cost | ~$30 |
Monospaced.
Web Symbols

| Number | ~80 |
|---|---|
| Cost | Free |
WriteSocial

| Number | ? |
|---|---|
| Cost | $10 |
Specifically only social media icons. They claim "billions" which obviously it isn't.
Entypo

| Number | 100+ |
|---|---|
| Cost | Free |
ClickBits

| Number | ~400 |
|---|---|
| Cost | $12 - $49 |
In a bunch of different separate fonts based on type (e.g. arrows, icons, circles, etc)
Font Awesome

| Number | 150+ |
|---|---|
| Cost | Free |
Designed for use with Twitter Bootstrap. In other words, a redesigned version of the free version of Glyphish which that ships with.
JustVector Social Icons

| Number | 150+ |
|---|---|
| Cost | Free |
Social stuff only.
PulsarJS

| Number | 73 |
|---|---|
| Cost | Free |
Flexi Social

| Number | 65 |
|---|---|
| Cost | $29 |
Social stuff only.
Raphaël

| Number | 116 |
|---|---|
| Cost | Free |
Sosa

| Number | 120 |
|---|---|
| Cost | Free |
Free but they accept donations on the main page.
Pyconic

| Number | 8 sets, 96 each |
|---|---|
| Cost | $29 per set |
The icons as graphics only are priced differently, but the fonts are broken up into 8 sets. Seems like kind of a pain in the ass to buy just the right sets you need since they are just chopped up to be even numbers. If you love the set, you're probably better off buying one of the bundle packs.
Dot Com

| Number | 92 |
|---|---|
| Cost | Free |
Snagging it from DaFont then running it through Font Squirrel is your best bet.
Steedicons

| Number | 94 |
|---|---|
| Cost | $39 |
There is also a Vol. 1 (312 hand-drawn icons) and Vol. 2 (60 miniature works of art) which are not fonts but are flat icons.
Typicons

| Number | 88 |
|---|---|
| Cost | Free |
Donatations help keep it going.
Flat Icons Only
The following icons don't come as an @font-face set, but are flat vector icons. You could easily incorporate them into other sets through tools like IcoMoon.
Web Icon Set

| Number | 1,600+ |
|---|---|
| Cost | $25 - $99 |
They have a couple of smaller sets sets, or you can become a member for access to all of them at less than the cost of two sets.
Rondo

| Number | 40 |
|---|---|
| Cost | Free |
Social icon font.
Geomicons

| Number | 100+ |
|---|---|
| Cost | $16 per set |
Comes in two sets, one made from solid shapes and one made from strokes.
Picons

| Number | 100+ |
|---|---|
| Cost | $9.90 - $59 |
Various sets of different sizes and styles at different prices, including some non-flat ones.
Symbolicons

| Number | ~500 |
|---|---|
| Cost | $5 - $43 |
One big set with a couple of little add on packs.
Bixel

| Number | 65 |
|---|---|
| Cost | $9.99 |
Fundraiser that looks like it's over but the icons are still for sale. I believe they are only PNG, not vector, and I'm also not sure if you get the 40 "add-on" pack icons automatically or not.
Tabs

| Number | 745 |
|---|---|
| Cost | $10 - $60 |
Free updates.
Pixeds

| Number | 90 |
|---|---|
| Cost | $14 |
Also has a non-font set with more icons than come in the font set.
Gentleface

| Number | 304 |
|---|---|
| Cost | $29.99 |
Free if used for personal or community sites.
Glyphish

| Number | 400 |
|---|---|
| Cost | Free - $25 |
Set of 200 is free in one size, or set of 400 in two sizes for $25.
Glyphicons

| Number | 350 |
|---|---|
| Cost | Free - $49 |
Free for personal and community sites, or pay for royalty-free and more formats.
The Noun Project

| Number | A Zillion? |
|---|---|
| Cost | Per Icon or Free w/ Attribution |
The Noun Project is probably the largest collection of icons out there. It's not really a "set" but rather a huge archive of symbols. You can download them one-by-one for free if you agree to attribute the author, or buy the symbol to get it royalty-free. You'll have to combine them all together to use as a font. You can submit your own.
iconmonstr

| Number | 1000+ |
|---|---|
| Cost | Free |
Similar to The Noun Project, iconmonstr is an archive of icons that you can search through and download one-by-one as needed.
Batch

| Number | 300+ |
|---|---|
| Cost | Free |
Comes with PSD, SVG, and PNG
Gcons

| Number | 100 |
|---|---|
| Cost | Free |
Open source
Pixelated

| Number | 36 |
|---|---|
| Cost | Free |
Eddit iPhone UI

| Number | 160 |
|---|---|
| Cost | $69 - $189 |
$189 gets you the vector PSD.
Simplicity

| Number | 205 |
|---|---|
| Cost | $19 |
Picas

| Number | 250 |
|---|---|
| Cost | $10 - $25 |
Couple of free preview packs available.
Helveticons

| Number | 600+ |
|---|---|
| Cost | $159 - $499 |
Eco Ico

| Number | 36 |
|---|---|
| Cost | Free |
By Matthew Skiles.
Brankic1979 Icons

| Number | 350 |
|---|---|
| Cost | Free |
Cuticons

| Number | 70 |
|---|---|
| Cost | Free |
By Vaibhav.
Roam Design

| Number | 99 |
|---|---|
| Cost | Free |
Personal use only.
IconEden Glyph

| Number | 679 |
|---|---|
| Cost | $35 |
Similar set as strokes instead of solid shapes.
UIcons

| Number | 362 |
|---|---|
| Cost | $20 |
@font-face version is "coming soon" and will likely be a small set of originals.
Jigsoar

| Number | 60 |
|---|---|
| Cost | Free |
Free with attribution.
Cosmo Basic

| Number | 65 |
|---|---|
| Cost | $7 |
Webalys

| Number | 750 |
|---|---|
| Cost | $37 |
Omnigraffle stencil for easy icon insertion there, if you use that for wireframes. Looks like a big update to the set coming soon.
Design Kindle Glyphs

| Number | 70 |
|---|---|
| Cost | Free |
Skewed Icons

| Number | 240 |
|---|---|
| Cost | $15 |
Carbon

| Number | ~100 |
|---|---|
| Cost | $99 |
Broccolidry

| Number | 108 |
|---|---|
| Cost | Free |
By Visual Idiot.
Icon Minia

| Number | 139 |
|---|---|
| Cost | Free |
By Egemen Kapusuz.
Silkcons

| Number | 99 |
|---|---|
| Cost | Free |
By Vaibhav.
105 Loops

| Number | 105 |
|---|---|
| Cost | Free |
By Pranav.
WPZOOM Developer

| Number | 154 |
|---|---|
| Cost | Free |
Feather

| Number | 48 |
|---|---|
| Cost | $14.99 |
Fontelico

| Number | 30 |
|---|---|
| Cost | Free |
Open source and crowdsourced ("we will create 1 icon for every 50$"). Part of the Fontello project.
Picto Foundry Icons

| Number | 350 |
|---|---|
| Cost | $20 |
Metricons

| Number | 750 |
|---|---|
| Cost | $75 |
Based on Windows 8.
Pixicon

| Number | 600+ |
|---|---|
| Cost | $25-$80 |
Mobile Pro Icons

| Number | 315 |
|---|---|
| Cost | $8 |
Stylistica

| Number | 115 |
|---|---|
| Cost | $26.20 - $262 |
Pixiconz

| Number | 285+ |
|---|---|
| Cost | Free |
Hand Drawn Icons

| Number | 310 |
|---|---|
| Cost | $19 |
PictoPro

| Number | 630 |
|---|---|
| Cost | $15 |
Each set (outlines or solid) is $15 or both for $25.
Miniicons

| Number | 1500 |
|---|---|
| Cost | $59 |
Otra informacion
Suscribirse a:
Comentarios (Atom)